I have recently started using the WordPress Gravity Forms plugin since I started as a Web Designer at the start of the year. It is a great plugin! I used to only use Contact Form 7 for web forms but now I can’t see myself using anything other than Gravity Forms. One issue that I have come across is clearing the default field values of field on click.
While it isn’t a feature in Gravity Forms by default it is fairly easy to rectify with a little bit of jQuery code. The below script will remove any default value from input fields and textareas on click, and if you haven’t changed it, will restore it if necessary.
You can add the script below to your themes header.php file if you want it to be available for all of your forms, or can create a new page template, associate it with the page the form is on and include the script there. Note: This snippet requires that the jQuery library is already loaded in your theme to function properly.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery.fn.cleardefault = function() {
return this.focus(function() {
if( this.value == this.defaultValue ) {
this.value = "";
}
}).blur(function() {
if( !this.value.length ) {
this.value = this.defaultValue;
}
});
};
jQuery(".clearit input, .clearit textarea").cleardefault();
});
</script>
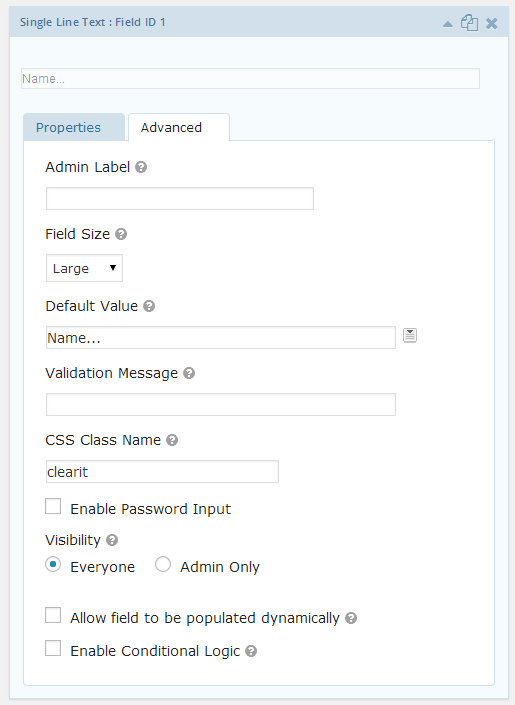
Once you’ve included the script in your page header, it’s easy to define which fields you want to clear. Simply open up the form in the Gravity Forms admin area, navigate to the field you want to “clear”, click on the Advanced tab and add the CSS Class Name “clearit”. Save the form and go and test it!

Of course, you could tweak the script and change the class name to suit your preference. If you still can’t get it working leave a comment below and I will try and get back to you as soon as I can.
Ps. You may have forgot to call in the jQuery library as mentioned above.
Not working? Try adding this…
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery","1.3.2");
</script>